Die SMX 2019 ist ein hervorragendes Event, um sich mit anderen Online Marketern zu vernetzen. Aber auch die Workshops und Seminare geben einen schönen Einblick über die Möglichkeiten als Online Marketer. Ich war dort auch unterwegs und habe mich vor allem die Technical SEO Geschichten rund um Online Shops und E-Commerce Projekte angehört.
Mit großer Spannung und Erwartungshaltung gingen die Besucher in die Sitzung zu technischen Themen rund um E-Commerce Shops. In mehreren Punkten führten uns Markus Hövener von der Bloofusion GmbH sowie Stefan Fischerländer von Gipfelstolz durch die technische Optimierung von E-Commerce Seiten. Die Punkte, die u.a. Produktvarianten, Filterseiten sowie die Paginierung der Seiten betreffen, will ich euch natürlich nicht vorenthalten und liste sie hier natürlich auf.
Es ist mir wichtig zu vermitteln, dass nicht jeder Tipp oder Hinweise gleich einer Gebrauchsanweisung für das Managen von Online Shop angesehen werden kann. Denn bekanntlich führen viele Wege nach Rom. An den folgenden technischen Punkten in SEO werde ich auch veranschaulichen, wie ich die Punkte aus meiner Betrachtungsweise sehe und ob sie als allgemeine Empfehlung ausgegeben werden.
Table of Contents
Technical SEO Kriterien im Bereich E-Commerce
Es gab einige Ansatzpunkte, die ausgeführt wurden und die ich natürlich mit Spannung für meine damaligen Kundenprojekte in der Agentur unter die Lupe genommen hatte. Speziell das Technical SEO und Onpage Feld ist nicht immer ganz eindeutig und das merkt man manchmal auch an den Vorträgen, wenn von theoretischen Möglichkeiten gesprochen wird. Aber es ist natürlich immer Ansichtssache. Folgende Technical SEO Punkte solltet Ihr in den Fokus werfen, wenn ihr SEO für Online Shops macht.
Suchseiten für die Indexierung hernehmen?
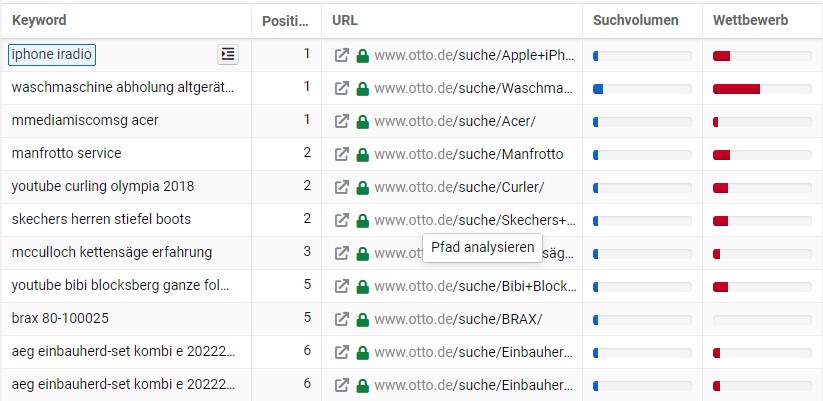
Als Maßstäbe wurden Seiten wie otto.de/suche/, baur.de/s/ oder mytoys.de bei der SMX hergenommen, die auf den ersten Blick das Noindex Attribut benutzen. Schaut man sich die SERPs von beispielsweise otto.de genauer an, fällt auf, dass bestimmte Seiten auf Index gesetzt sind. Empfehlung wäre hier im Technical SEO Bereich, einmal in der URL Wörter wie „suche“ zu vermeiden und zum anderen eine klare Abtrennung von den Kategorien herzustellen. Nur dann ist eine Umstellung auf Index möglich. Bei otto.de ist ein halbes Jahr später nach dem interessanten Workshop das /suche/ Verzeichnis immer noch drin. Wenn man SEO Tools wie Sistrix analysiert kann man schön erkennen, dass bestimmte URLs in den Verzeichnissen vorhanden sind. Das ist nur möglich, weil otto.de zielgerichtet bestimmte Suchseiten in den Index setzt und somit etwas mehr Traffic abgreifen kann.

Schaut man sich die angesprochenen Seiten dann näher an, fällt allerdings auf, dass die Seiten auf NoIndex gestellt sind. Diese Seiten haben temporäre Index/Noindex Einstellungen. Händisch URLs auf Index zu setzen macht für mich Sinn. Es müssen aber IT-Mechanismen geschaffen werden, womit Seiten nach einer bestimmten Regel, z.B. durch eine If-Bedingung indexiert und automatisch wieder deindexiert werden. Kriterien für eine Indexierung wäre z.B. beliebte Suchphrase oder Synonym mit einem hohen Suchvolumen bei regelmäßiger Klickrate als grobes Beispiel. Beispiele für Deindexierung wäre ein Nichtklick über die Laufzeit. Das ist für die Optimierung der Sitemap natürlich ideal, denn in der robots.txt bestimmt ihr mit der Sitemap, welche Seiten gecrawlt werden. Interessant ist der Ansatz aber allemal. Ich habe bei Online Shops aufgrund von fehlenden Kategorien schon Fälle gehabt, wo eine Umwandlung von Suchparametern in eigenständige URLs nicht möglich war.
Internationalisierung von Seiten
Ein wichtiger Punkt bei der Internationalisierung von Seiten ist mit Sicherheit die Integration von hreflang Tags zur Auszeichnung von mehrsprachigen Seiten. Auch stark hervorzuheben: durch hreflang wird aber das Ranking nicht verschoben. Die URLs werden lediglich ausgetauscht. Das bedeutet: wenn ihr im deutschsprachigen Raum ein AT Verzeichnis für Österreich habt und diese wird von Google als relevantere URL angesehen, kann es durchaus vorkommen, dass statt dem /de/ Verzeichnis das /at/ Verzeichnis ausgegeben wird. In meinen Augen ist das nicht wirklich schlimm, sofern der End User letztendlich die Produkte für seinen eigenen Ort problemlos bestellen kann. Die heutigen Shops sind aber auch so intelligent genug aufgebaut, dass sie das Land der Aktivität erkennen.
Hreflang Tag sollte aber dennoch nicht außer Acht gelassen werden, um Duplicate Content zu vermeiden. Das gilt auch für insbesondere für DACH Regionen, englischsprachige Orte wie UK, USA, Australien usw. Mit der richtigen Einstellung sind Indexierungsprobleme aber keine große Sache.
Paginierung
Ein derzeit heiß diskutiertes Thema bei der Paginierung von Seiten ist das Setting von paginierten Seiten auf noindex sowie das Handling in Verknüpfung mit der Sortierfunktion. Es liegt die Vermutung, dass das Setting noindex/follow wie ein noindex/nofollow genutzt. Das würde bedeuten, dass die Links auf den Seiten nach der ersten Seite von Google nicht gefolgt werden. Was die Paginierung in Verknüpfung mit der Sortierfunktion angeht: hier sollten Seiten laut Empfehlung der SMX Kursleiter per robots.txt gesperrt werden. Wenn Ihr Seite 2 habt und zusätzliche Filter wie Farbe, Preis usw. die URL verändern, entsteht dadurch Duplicate Content, wenn die Einstellung auf Index gesetzt wird. Ich persönlich empfehle weiterhin, paginierte Seiten mit all ihren Filtern vorsichtshalber auf noindex zu setzen, keine Canonical URLs bei paginierten Seiten (niemals setzen!) zu setzen.
Was die Klicktief über mehrere Seiten angeht: eine zu hohe Klicktiefe kann das Crawlen der Seiten erschweren. Eine Lösung könnte hier sein, bei den Seitenlinks einen Sprung auf andere Seitenebenen herzustellen, z.B. verlinkt Seite 1 nicht nur auf die nächste Seite, sondern auch auf Seite 100, 200. Auf Seite 100 lässt sich eine Verlinkung auf Seite 110, 120 usw. herstellen. Nach dieser Logik kann die Klicktiefe verringert werden.
Nicht mehr verfügbare Produkte im Shop
Es gibt hier unterschiedliche Möglichkeiten der Handhabung, wenn es um Produkte out of Stock geht. 3xx Weiterleitungen auf Nachfolgerprodukte, Kategorien oder die Nutzung des Statuscodes bei dauerhaft entfernten Produkten war ist hierbei zu empfehlen.
Genauer gesagt kann man folgendermaßen vorgehen. Der User gibt bei Google ein bestimmtes Produkt ein. Als Beispiel veranschaulicht nehme ich ein paar Laufschuhe in die Überlegung. Die weißen On Cloud Running Schuhe (meine Lieblingsschuhe) in Größe 42 sind im Shop nicht erhältlich. Welche Optionen gibt es? Eine Möglichkeit ist die Ausgabe der Seite mit der Meldung, dass das Produkt nicht verfügbar ist, der Kunde aber informiert wird, wenn es wieder im Shop ist.
Eine andere Option ist eine temporäre Weiterleitung auf eine übergeordnete Kategorie, z.B. die Produktkategorie mit der Übersicht der Produkte, die dafür in Frage kommen sowie der Hinweis, dass das gewünschte Produkt derzeit nicht verfügbar ist. Die temporäre Weiterleitung kann man z.B. auf 2 Wochen begrenzen.
Eine dritte Option hängt auch vom System ab. Der Online Shop leitet auf ein ähnliches Produkt mit gleicher Schuhgröße, Farbe. Dafür müssen die Suchkriterien übereinstimmen (Farbe, Modell, Größe). Im Laufschuhbereich kann es mehrere ähnliche Modelle sowie Vorgänger- und Nachfolgermodelle geben. Meist kann der User auf andere Optionen angesprochen werden. Auch hier ist sicherzustellen, dass das ursprünglich gewünschte Produkt im Hinweis klar zu definieren ist.
Handhabung von Seiten in mehreren Varianten
Ein Produkt kann in verschiedenen Farben und Größen existieren, so dass schnell mal 72 URLs entstehen. Hier wird beispielhaft auf otto.de verwiesen. Dieser Shop arbeitet mit der Hash Lösung mit dem #. So werden andere Varianten mit der jeweiligen ID mit dem Hash abgeschnitten, den Google nicht liest. Die Variantenseiten verweisen per Canonical auf die nichtparametrisierten Seiten. Kurz gesagt: Google berücksichtigt den Part nach dem Hash nicht und indexiert nur den Part davor. Dafür versprechen sich die SEOs ein besseres Crawlverhalten und ein besseres Management des Crawlbudgets.
Es gibt Vorteile- aber auch Nachteile mit der Hash Lösung. Vorteil liegt hierin, dass das Duplicate Content Problem auf PDP Ebene gelöst wird und das Management des Crawlings wird erheblich erleichtert. Voraussetzung ist allerdings, dass diese Form der Linkmaskierung weiterhin von Google nicht berücksichtigt wird. Google konnte schließlich lange Zeit kein JavaScript rendern und richtig crawlen. Aber seit einigen Jahren geht das sehr wohl. Das verhält sich bei URLs mit Hashes auch nicht anders. Ob das eine dauerhafte Lösung bleibt, steht in den Sternen. Wenn ihr euch für URLs mit Hashes entscheidet, denkt auch daran, dass Seiten mit speziellen Produktvarianten weder in der Meta Description noch im Title in den SERPs zu sehen sind. Ihr habt für je ein Produkt also nur eine Produktvariante. Es gibt keine Farbvariationen, Größen in den SERPs. Dafür müssten neue einzigartige URLs entstehen.
Handhabung Variantenseiten bei mobilen Seiten
Gibt es für den Shop eine mobile Version, wird empfohlen per Canonical auf die Desktopversion zu verweisen. Das gilt auch bei Variantenseiten für die jeweilige mobile Darstellung. Das ist an sich nichts Neues, sollte aber im Hinblick auf Produktseiten stärker in den Fokus gerückt werden. Die Elemente rel=“canoncial“ und rel=“alternate“ stellen die Beziehung zwischen Desktopversion (www.example.com) und mobiler Version (m.example.com) dar. Für die Desktopversion setzt ihr das rel=“alternate“ ein und verweist auf die mobile Version, z.B. : <link rel=”alternate href=http://m.example.com/> und bei mobiler Version setzt ihr die Canonical Beziehung: <link rel=”canonical” href=”http://www.example.com/”>. Besonders aufpassen bei Seiten mit Statuscode 3xx und Seiten ohne Self Canonical. Die Fehleranfälligkeit ist bei Seiten mit ständig veränderndem Statuscode wie bei den erwähnten Out of Stock Produkten groß.
Duplikate auf Seiten
Eine interessante Überlegung dürfte sein, wie man vorgeht, wenn Seiten sich überschneiden. Zum Beispiel gibt es Seiten mit folgenden Verzeichnissen:
/hosen/bermudas
/casual/bermudas
Mit Hosen und Casual als übergeordnete Kategorie und die Seiten sind deckungsgleich. Hier wurde bei der SMX die Empfehlung ausgegeben, die besser performte Seite (z.B. höherer Umsatz, besseres Ranking) als Gewinner auszuzeichnen und die andere Seite auf noindex zu setzen. Ganz so eindeutig ist aber diese Angelegenheit nicht. Jede Seite hat eine andere URL Struktur und einen individuellen Aufbau. Zudem nicht immer von 100% Deckungsgleichheit bei den Inhalten nicht immer auszugehen. Zudem kann es vorkommen, dass die „Duplikatseite“ besser rankt als das Original. Bei einer hohen Anzahl an Seiten verliert man schnell den Überblick, welche Seiten man da manuell auf NoIndex gesetzt hat. Zudem ist es wahrlich kein gutes Signal an Google, eine hohe Zahl an Seiten auf noindex zu setzen. Aber das ist letztendlich nur meine Meinung. Bei einem Content Audit ist es natürlich anders. Da habt ihr es in der Regel nicht mit Duplikaten zu tun, sondern einfach mit Seiten, die für die Entwicklung der Seite keinen Mehrwert bringen und deswegen entfernt werden könnne.
Wenn Ihr Seiten komplett neu anlegt, überlegt euch vorab, wie diese Kannibalisierung von Keywords vermieden werden kann. Andernfalls ist die Quick & Dirty Lösung mit der Bevorzugung der besseren URL wohl unvermeidlich, was ich aber nicht als Optimallösung ansehe. Denn neue Seiten sollten einzigartig und vom Aufbau sauber sein. Sonst baut man Seiten für nicht auf.
Worauf bei Shops allgemein geachtet werden sollte
Im E-Commerce Umfeld, aber auch in ähnlichen Bereichen, wo mit einer hohen Zahl an indexierten Seiten ist es wichtig, schon vorher eine Struktur mit allen Eventualitäten zu berücksichtigen. So entfallen zum späteren Zeitpunkt der Aufwand für komplizierte Anpassungen. Es gibt folgende Punkte, mit denen Online-Shops zu kämpfen haben:
- Duplicate Content
- Management einer hohen Anzahl an Seiten
- Ladegeschwindigkeit
- Strukturierter Aufbau der URLs
- Sitemap Optimierung
- Usability
- Interne Verlinkung
- Effizientte Contentstrategie
Das sogenannte Crawling Budget ist ein Gedankenmodell der SEO Welt und lässt sich nur optimal ausnutzen, wenn vor allem die technischen Punkte angegangen wird. Die Optimierung der Ladezeit spielt hierbei eine wichtige Rolle. Lässt sie sich verbessern, kann Google mehr Seiten crawlen und in die Bewertung besser berücksichtigen. Das Thema Pagespeed KPIs ist ein wichtiger Optimierungspunkt der SEO Optimierung und kann hier im Vergleich zu anderen Shops einen Unterschied ausmachen.
Ich hoffe, dass Ihr einen kleinen Überblick in die Technical SEO Geschichte der E-Commerce Welt erhalten habt. Es sind natürlich nicht alle Punkte berücksichtigt ( interne Verlinkung, URL-Struktur, URL-Architektur), sondern hier wurde der Fokus stark auf Produktseiten gelegt, da hier die Fehlerquote besonders hoch sein kann.
