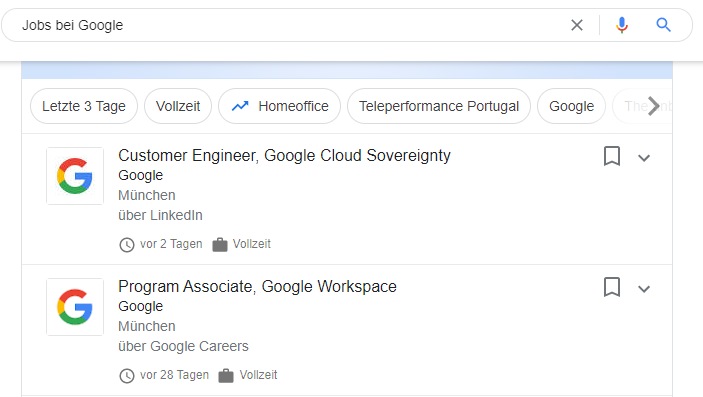
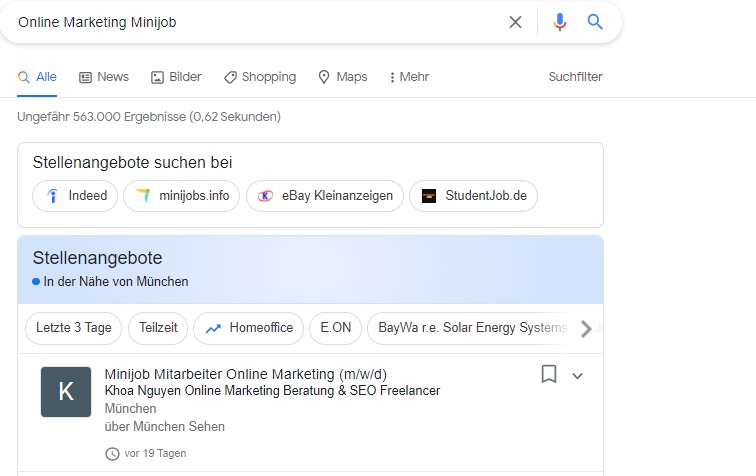
Google for Jobs wurde 2019 im deutschen Markt eingeführt. Es ist kein neues Jobportal, sondern stellt eine weiterentwickelte Form der aggregierten Suchergebnisse für Stellenanzeigen dar, die von den jeweiligen Jobportalen und Job-Metasuchmaschinen zur Verfügung gestellt werden. Diese werden als featured Suchergebnis ganz oben angezeigt. Gibt der User bestimmte Schlüsselbegriffe wie „SEO Jobs“, „SEO-Karriere“ oder „SEO Stellen“ ein, werden alle relevanten Stellen in der Umgebung angezeigt.
Die Suchergebnisse sind auch deshalb so ausgefeilt und passend zu den Suchintentionen ausgerichtet, weil Google auch kontinuierlich an seinem Suchalgorithmus feilt. Diese fortgeschrittene Technologie wird die eine oder andere Jobbörse aufschrecken.
Denn nun kommen User nicht zwangsweise über die organischen Suchergebnisse oder über Google Ads, sondern können bei Google for Jobs die passende Stelle vorsortieren und können dann im Anschluss dann entscheiden, ob sie die Seite besuchen oder nicht.
Auf Job Portalbetreiber kommt einiges an Arbeit auf sie zu und auch als SEO Freelancer fallen mir immer wiede rnicht gut optimierte Karriereseiten auf, die ich direkt optimiere . Denn die Suchergebnisse müssen nicht nur themenrelevant sein. Die Jobseiten müssen seo-technisch auch sehr gut aufgestellt sein. Bislang war es so, dass die Übersichtsseiten und nicht die Jobdetail Seiten in den organischen Suchergebnissen vorzufinden waren. Was das für SEO bedeutet und worauf ihr den Fokus legen solltet, erfahrt ihr hier im Beitrag. Im späteren Part erhaltet Ihr einige kleine Tipps aus der Praxis. SEO für Jobportale ist ein besonderes Spezialfeld, das viel Aufmerksamkeit und analytisches Denken erfordert.
Table of Contents
Warum ist Google Jobs für mein Business interessant?
Bei der Optimierung geht es nicht nur um Jobportale oder große Jobsuchmaschinen wie Stepstone oder Monster, sondern um alle Seiten, die Stellen schalten wollen. Das kann der Bäcker, das Fitnessstudio, der Friseursalon oder die SEO-Agentur sein. Jedes wirtschaftlich solide Unternehmen benötigt neue Mitarbeiter und kann es sich dementsprechend auch leisten, Stellen kostenpflichtig zu schalten.
All diese Seiten können bei Google for Jobs Ihren Stellen schalten, egal wie langsam die Seite ist, wie schwach sie in SEO aufgestellt ist oder wie jung die Seite noch ist. Vor der Einführung von Google for Jobs wurde der Job Stellenmarkt durch die üblichen Jobsuchmaschinen, Spezial Portalen und regionalen Jobbörsen beherrscht.

In diesem Feld mischten immer wieder kleinere Startups und innovative Portale den Markt auf, so dass letztendlich mehrere hundert Stellenportale auf de Markt waren. In diesem Marktsegment fließt viel Geld für das Schalten von Stellenanzeigen. Nicht selten fließt ein vierstelliger Betrag für das Schalten einer Vollzeitstelle.
Kein Wunder also, dass das Google da auch mitwirken will. Allein die Tatsache, dass Jobs nun nicht mehr direkt auf den Jobportalen, sondern über die Suchergebnisliste landet, sorgt für viel Nervosität. Jedoch kann das Vorteil für den User sein, der dank des stetig weiter verbesserten Algorithmus die besten Ergebnisse sieht.
Für Jobbörsen bedeutet es wiederum, dass sie ihre Systeme und Suchergebnisse so optimieren müssten, dass es nicht nur für Google passt, sondern auch für den User. Davon können aber letztendlich alle profitieren, wenn der SEO Fokus nicht aus den Augen gelassen wird.
Wie Google Jobs funktioniert und worauf ihr achtet, erfahrt ihr hier in den folgenden Abschnitten.
Wie funktioniert Google for Jobs?
Um bei Stellenlisten oben aufzutauchen, müsste die jeweiligen Seiten mit strukturierten Daten versehen sein, die vom Crawler rausgelesen werden. Typisch sind Markups in JSON-LD Format. Das klingt nach Nerd Stuff, ist aber relativ simpel und das zeige ich euch an einem kleinen Beispiel.
Stellt euch vor, ihr möchtet Stellen schalten, die mit eurer Seite verknüpft ist. Ihr erstellt also eine Seite und dann sind die typischen Inhalte wie Beschreibung, Tätigkeitsauflistungen, Anforderungen, Orte, Adressse usw. schön auf der Seite befüllt.

Der Text ist schon mal da. Doch er erscheint nicht bei Google. Das ist leider das Dilemma bei Google. SIe sehen zwar den Inhalt und werden ihn auch in den Google Suchergebnisse nehmen. Doch er erscheint eben nicht, wenn ihr keine strukturierten Daten hinterlegt. Strukturierte Daten enthalten Informationen, die nur für die Suchmaschinen geschrieben sind und dieses Skript muss ein bestimmtes Format haben.
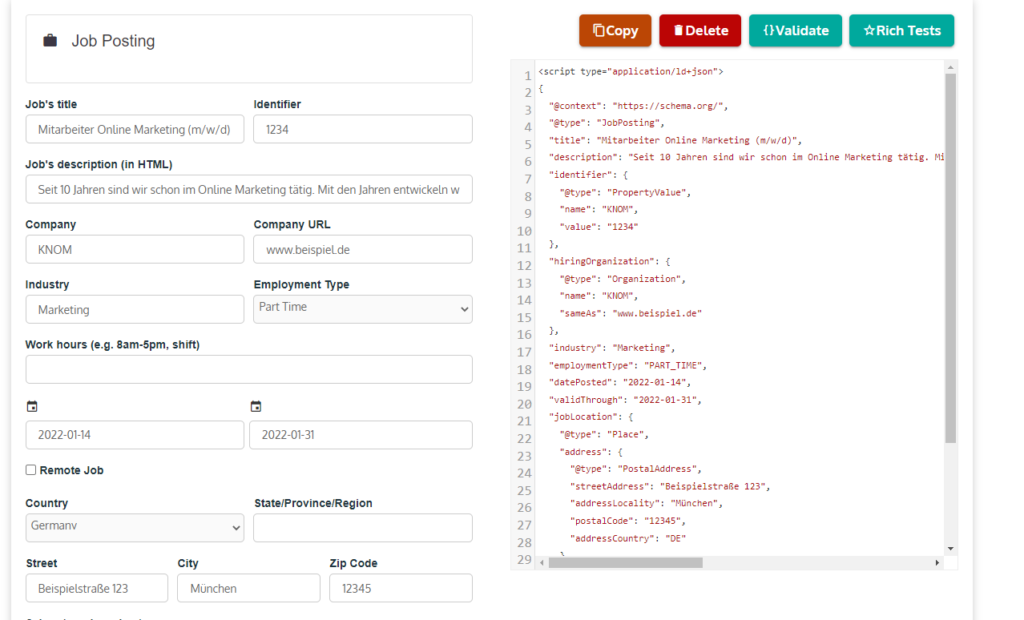
Aber keine Sorge: Man muss nicht programmieren. Es gibt im Internet zahlreiche Generatoren, die euch die Arbeit abnehmen. Sehr sauber und praktisch finde ich beispielsweise folgenden Generator: https://simplifiedsearch.net/structured-data-generator/
Was man im Anschluss macht, ist sehr simpel. Ihr kopiert einfach die jeweiligen Inhaltsabschnitte raus und fügt sie im Editierfeld hinzu. Einige Fehler sind optional und nicht zwingend erforderlich. Was ich als wichtig betrachte sind folgende:
- Job Titel
- Identifier
- Description
- Industry
- Employment Type
- Veröffentlichungsdatum & gern Ablaufdatum (wenn vorhanden)
- Land
- Ort
- Region eher optional
- Responsibilities bzw. Tätigkeiten

Ich empfehle euch aber, möglichst alle Felder so gut es geht zu befüllen. Wenn man das an mehreren Stellenanzeigen händisch optimiert sie auch bei Google for Jobs erscheinen, hat man ein Feingefühl, wie Stellen auf die Schnelle optimiert werden.
Das Format ist in der Vorschau schon als Template vorgefertigt. Alles was man nur machen muss, ist dieses Skript zu kopieren und sie auf die Seite zu packen. Wenn ihr WordPress nutzt, kann ich das Plugin Schema & Structured Data for WP & AMP empfehlen. Denn dann kann das Markup einfach in das Editierfeld der zu bearbeitenden Seite ganz unten eingefügt werden.

Und schon ist die Stelle auch publiziert nach dem Crawlen.

Auch eine Option: ihr kopiert das Skript und setzt es an beliebiger Stelle in HTML ein. Wenn man dann auf die visuelle Ansicht wechselt, ist da nur ein kleiner Mini-Icon zu sehen. Dieser Code ist aber letztendlich nicht in der Live Version zu sehen. Vorsicht: Nicht jedes Template unterstützt die Codierung in HTML. Es hängt vom CMS und auch vom Template der Seite ab. Prüft hierzu die Live-Vorschau.
Es scheint nicht unüblich sein, dass einfach die komplette Stellenanzeige in die Description gepackt wird. Ich hingegen folge allerdings einen anderen Ansatz. Ich gehe von der Annahme aus, dass Bewerber, die sich vorab schon die Anzeige von vorne bis hinten durchgelesen haben, auf der Webseite entweder direkt auf den Button klicken oder wieder abspringen. Die Verweildauer wird nicht hoch genug sein. Mit der kompletten Darstellung außerhalb lockt ihr den Bewerber auf die Stelle außerhalb der Seite und bindet ihn da zu der Stelle. Der Fokus auf die feingliedrige Optimierung zielt darauf ab, dass die Stellenanzeige angteasert wird und alle weiteren Markup Felder bis ins kleinste Detail detailliert strukturiert dargestellt werden.
Denn es gibt klar differenzierbare Felder wie Responsibilities, Skills, Qualifications. Schon daran merkt man, dass Inhalte nicht 1:1 einfach so auf die Schnelle reingeklatscht werden sollten. Als Quick Solution kann man das mal ausnahmsweise vornehmen. Aber für gewöhnlich haben die Content Management System im Idealfall eigene Editierfelder für die strukturierten Daten, so dass letztendlich die Daten einfach für das Markup übernommen werden.
Wichtig ist auch, sich Gedanken zu machen, wie Stellenanzeigeninhalte inhaltstechnisch optimiert werden müssten, damit sie direkt bei featured Liste auftauchen und nicht erst, wenn man die Stellen aufklappt. Was macht die Anzeige eigentlich so einzigartig, dass sie gegenüber anderen Stellen gefeatured wird?

Über das Rich Results Testing Tool könnt ihr entweder die URL mit dem Markup prüfen oder den Code direkt prüfen. Das hier kann ich empfehlen: https://developers.google.com/search/docs/advanced/structured-data
SEO als wichtiger Kernprozess der technischen Optimierung.
Jedes Jobportal arbeitet unterschiedlich. Am praktischsten ist es, wenn Ihr über ein Feed System arbeitet und die Textfelder auch automatisch in das Markup eingespeist werden, entfällt ein Großteil der Arbeit. Es gibt mehrere Aspekte, die in der Suchmaschinenoptimierung berücksichtigt werden. Ich will sie hier nur grob umreißen.
DirectApply als neues Vokabular in Schema.org
Die Auflistung in Google For Jobs erfordert zunehmend höhere Anforderungen an Arbeitgeber, damit die Stellen auch sicher ausgespielt werden. Ein neues Element unter den Markups ist das “Direkt Apply”, das bei Stellenanzeigen ausgegeben werden kann, wenn die Voraussetzungen einer direkten Bewerbungen, z.B. das Befüllen des Kontaktformulars auf der Seite ohne weitere Zwischenschritte wie Registrierung möglich ist. Damit will Google eine gewisse Qualität in seine Suchergebnisse bringen. Wenn Arbeitgeber die Möglichkeit einer direkten Bewerbung anbieten, kann diese Option gern genutzt werden .Wer das nicht bietet, sollte sich nicht einschüchtern lassen. Das ist nur eine Zusatzoption, keine zwingende Voraussetzung.
Bei Jobportalen wird dieses spezielle Markup in Zukunft womöglich wichtig sein, wenn Google for Jobs die Suchergebnisse dominiert, wovon ich mal ausgehe.
Jobbörsen Seiten bestehen in der Regel aus eigenen Stellenanzeigen, die von den Arbeitgebern beauftragt werden, Stellenanzeigen von anderen Partner über das Feed System und auch durch Crawlen von möglichen Stellen im Netz, die als Backfillstellen quasi zur qualitativen Befüllung der Ergebnislisten dienen. Für Google for Jobs sind solche Formen von Stellen auch nicht für Google for Jobs gedacht. Und auch Jobportale profitieren nicht sonderlich davon. Für die eigenen Stellen sollte das Element der direkten Bewerbung genau unter die Lupe genommen werden.
Sitemap Optimierung & Feinjustierung der robots.txt
Einer der Knackpunkte der technischen SEO Optimierung, wenn es speziell um die Optimierung von Jobportalen im Zusammenspiel mit Google for Jobs geht. Man liest sehr oft, dass Stellenanzeigen sehr schnell laden müssten und auch vom Bot problemlos zu crawlen ist. Das ist zwar nicht falsch. Doch das trifft auf auch außerhalb der Jobanzeigen Seiten für jede andere Webpräsenz ebenfalls zu. Wenn meine eigene Webseite 1 Million Seiten hat, wird selbstverständlich eine höhere Crawl-Frequenz nötig sein.
Hinsichtlich des effizienten Crawlens gibt es viele Wege. Darunter gehören Optimierungen für schnellere Ladezeiten, ein erhöhtes Crawl Budget durch mehr Backlinks, Optimierungen der internen Verlinkung und auch die Optimierung der Sitemap. Eine Listenseite ist anders zu handhaben als eine Stellenanzeige. Entsprechend sollten die Seitentypen geclustert werden.
Eine saubere Sitemap ist selbst bei Seiten mit Ablaufdatum wichtig. Täglich kann sich der Status ändern, Stellen wegfallen oder hinzukommen und Google aktualisiert auch seine ausgegebenen Stellen aufgrund der angegebenen Daten. SEO für Jobbörsen kann in dieser Hinsicht schon leicht herausfordernd sein.
Ist die Karriereseite mit dem Stellentitel eine Unterseite einer normalen Webpräsenz, solltet ihr lediglich darauf achten, dass die Stellenanzeige auch in der Sitemap ist. Ansonsten wird Google sie beim nächsten Crawl einfach mit aufnehmen.
Indexing API
Mit der Indexing API könnt ihr Google Seiten zum Indexieren üebrmitteln. Leider gilt das aktuell nur für JobPostings oder spezielle Broadcast Events. Für eine Meta Suchmaschine ist die Indexing API fast schon unverzichtbar, wenn ihr zigtausende Stellen in den Index setzen wollt. Das Limit ist noch eingeschränkt. Aber man kann hier unter https://developers.google.com/search/apis/indexing-api/v3/quota-pricing?hl=de ein höheres Kontingent beantragen und somit zigtausende Stellen über die Indexing API übertragen. Ich habe im oberen Abschnitt die Sitemap XML auch hervorgehoben wird, weil Seitenkategorien mit Stellendetails somit schnell gezogen und übermittelt werden.
Sitemaps, die nur Stellenanzeigen enthalten, können über Scraper Tools wie Screaming Frog auch auf die Schnelle den Indexierungsstatus der Seiten prüfen. Die URL Inspection Option in der neuesten Version von Screaming Frog identifiziert so nicht nur die Indexabedeckung, sondern auch Performance Werte wie Klicks, Impression sowie mögliche Fehler mit dem Markup, was bei Stellenanzeigen ein Muss ist. Was ich hier gemacht habe, sind einige Teilbereiche zu verknüpfen.
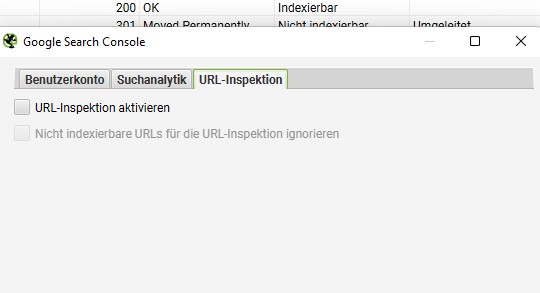
Wenn ihr die Stellen nicht einzeln alle analysieren wollt, kann die Indexing API alle eure Seiten in der Sitemap oder aus dem Feed auf die Schnelle indexieren lassen. Arbeitet Ihr nicht mit der Indexing API, könnt ihr alternativ Screaming Frog nutzen und die URL Inspektion aktivieren und hierfür müsste unter Konfiguration -> API Zugang –> Google Search Console bei Screaming Frog die Indexabdeckung aktiviert werden. Ich empfehle so eine Funktionen bei Webseiten mit sehr vielen Inhalten.

Ladezeiten optimieren und ggf. mobile Versionen nutzen
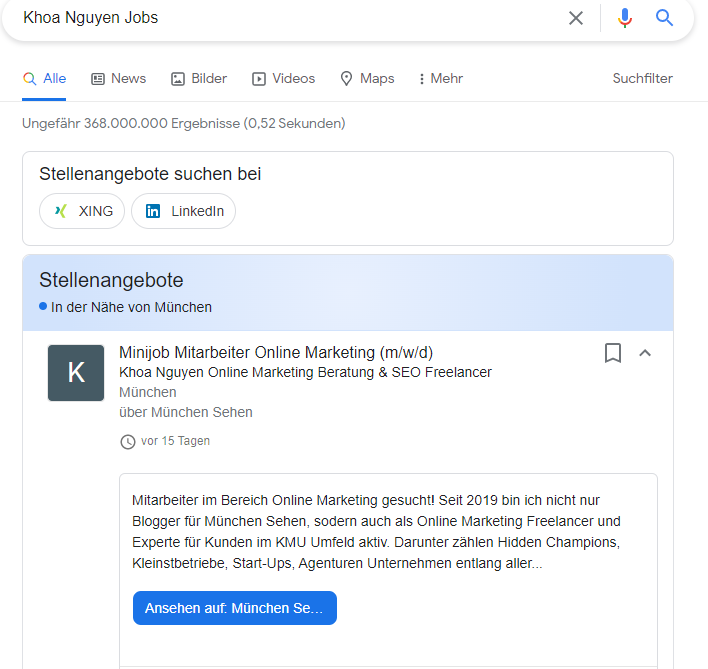
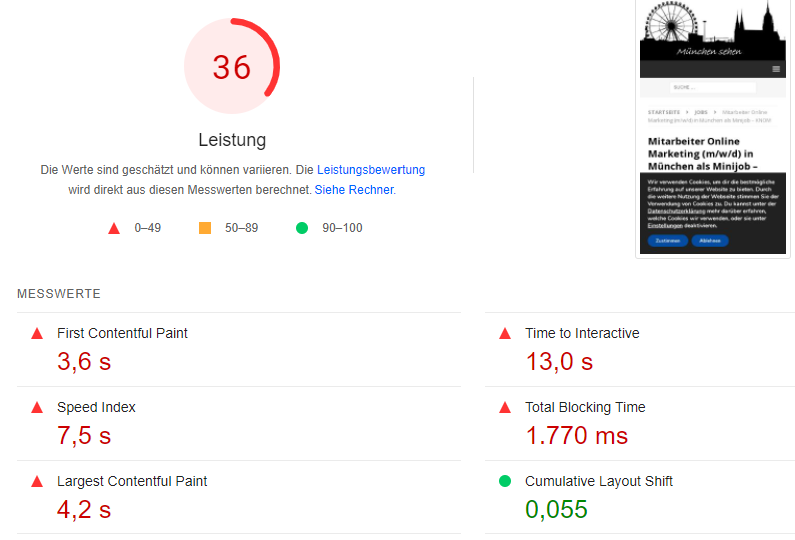
Wir haben im obigen Beispiel gesehen, dass ein kleinerer Blog auch ohne High Speed Ladezeit die Stellen bei Google for Jobs ausspielt. Bei kleineren Seiten ist es kein Problem und diesen könnten zur Orientierung dienen, wie optimiert eine Seite sein müsste. Es gibt keine Richtlinien, wie schnell eine Unterseite mit der Stellenanzeige letztendlich sein müsste, um optimal ausgespielt zu werden. Dieses Beispiel hier hat eine bescheidene Performance.

Für Jobportal bestehen aufgrund der höheren Crawl Frequenz andere Regeln. Aber auch da hängt es von verschiedenen Faktoren ab. Ist es eine Metasuchmaschine mit unzähligen Stellenanzeigen oder ist es eher ein kleineres Jobportal mit einer kleinen Zahl an Seiten wo nur wenige Stellen für Google for Jobs zu sehen sind.
SEO für Stellenanzeigen ist nicht schwer – erfordert aber klare Regeln
Hat man händisch einige Stellenanzeigen für Google optimiert, die auch angezeigt werden, wird schnell ersichtlich, wo die Stellschrauben liegen und welche Optimierungsbereiche angegangen werden, damit sie ausgespielt werden. Nochmals hervorgehoben: Google for Jobs ist noch nicht ideal aufgesetzt und mitunter sehr fehleranfällig. Doch die Möglichkeit einer größeren Vielfalt an Stellenanzeigen verschiedenster Portale kann für User sehr interessant sein. Denn die Suchmaschinenoptimierung für Jobanzeigen kann künftig nicht mehr ignoriert und vernachlässigt werden.
Bestehen noch Fragen? Hinterlasse mir doch einfach eine Nachricht oder nimm mit mir über das Kontaktformular Kontakt auf. Ich helfe dir mit meinem Expertenwissen.

Khoa Nguyen
Online Marketing Experte aus München
5,0 von 5
20 Bewertungen auf provenexpert.com
